A journaling app designed for traders
Traders need to journal but lack the proper tool
Keeping track of wins, losses, and the analysis and decisions that went into them is essential for financial traders. Unfortunately, they lack a proper tool for the job.
Designing a tool for the serious hobby trader
I wanted to design the tool I wish I had as a hobby trader who wants to take my trading to the next level and make sure I learn from both my wins and my losses.
Special-purpose journaling tool for traders
Trader's Journal is a tool specially designed for traders to improve their game through journaling. The journaling functionality will feel familiar and easy to use, but much more powerful due to its centering around financial assets.
Project scope and process
My role: UI, UX and everything else
This was another one of my small side projects, one that I worked on out of sheer personal interest. It didn’t involve a lot of user research or testing, but was rather a fun little project that I used to practice my UI skills. It was, in fact, one of my very first UI projects ever.
The process span over a couple of months, working nights and weekends, in January and February 2017.
My process was somewhat structured according to The 5 Planes of UX, meaning that I went through Strategy, Scope, Structure, Skeleton and Surface.
1) Strategy
Defining the WHY and business objective
Since the need for this product was a personal one, and one that I had experienced on a daily basis for a while, I had a good, albeit tacit, understanding of the requirements for the solution. To get myself started with the design process, I simply listed all my needs.
As a trader, I want to…
- Make journal entries, quickly!
- Make a journal entry and connect it to one or more stocks
- Be able to see all my journal entries related to a given stock
- Group entries into separate journals
- Add tags to my journal entries
2) Scope

Feature set
I had already tried out a number of note-taking and journaling apps, and knew about valuable features I wanted to incorporate in my design. I mapped these features along with the ones I came up with myself.
3) Structure

Site map
With the feature set defined, I began working on the structure of the Trader's Journal app. Through several iterations I ended up with a site map I could use as the framework for my wireframing.
4) Skeleton

Wireframes
Based off of the flowcharting, I began wireframing the screens of the app. As always, this was an iterative and messy process with no attention to aesthetics. It was all about defining the necessary elements and content on each screen of the app.
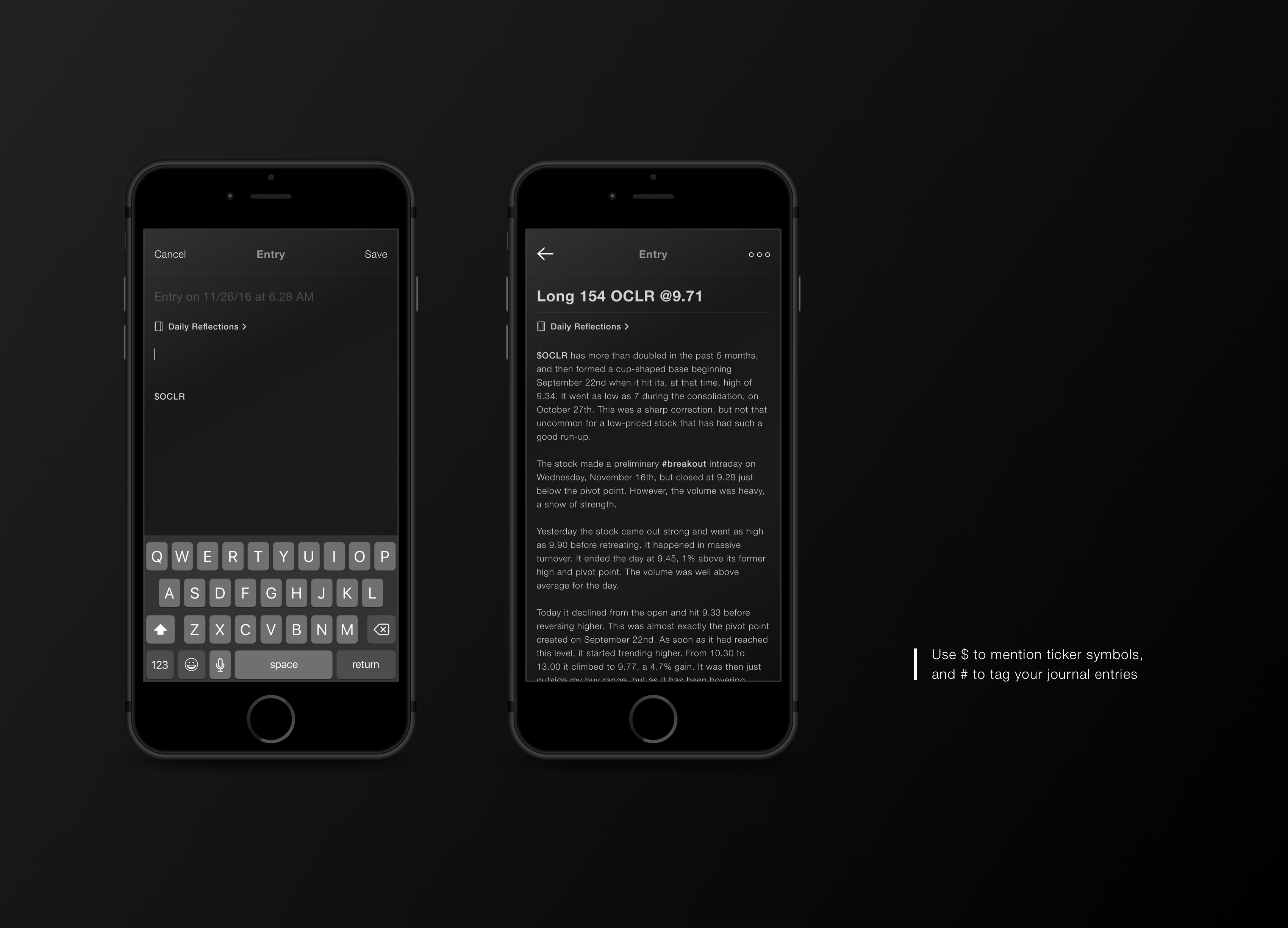
The final result
The final concept design is presented below.