Reimagining POETRY by The Poetry Foundation
When poor UI gets in the way of a great UX
I always think it’s a shame when poor UI and UX ruin what could have been great software, and with The Poetry Foundation behind it, and with all its amazing content, this could easily be just that. So I decided then and there to offer my own, humble take on a redesign of the POETRY app.
Enable poetry lovers to enjoy their passion on the go
Using The Poetry Foundation's POETRY app as the starting point, enable poetry lovers to seamlessly enjoy the best poetry available, whenever they want, wherever they want.
A beautiful app that lets the poetry speak for itself
POETRY is a modern and minimalistic app designed for poetry lovers to enjoy the world's greatest poetry in written and audio format whenever they want, wherever they want.
Project scope and process
My role: UI, UX and everything else
This was a small side project of mine, something I worked on during nights and weekends. The process from start to finish stretched from the middle of February to the end of March 2017.
My process was structured according to The 5 Planes of UX (from The Elements of User Experience by Jesse James Garrett), meaning that I went through Strategy, Scope, Structure, Skeleton and Surface.
1) Strategy
First off, I established the foundation for my design project. Admittedly, I didn’t put too much time and effort into this phase as the redesign was just a small side project.
Defining the WHY and business goals
I set out to better understand the “client” in this project, i.e. The Poetry Foundation. Here's an excerpt from their own website, summing up what they work for in everything they do:
The Poetry Foundation works to raise poetry to a more visible and influential position in our culture. Rather than celebrating the status quo, the Foundation seeks to be a leader in shaping a receptive climate for poetry by developing new audiences, creating new avenues for delivery, and encouraging new kinds of poetry. It exists to discover and celebrate the best poetry and to place it before the largest possible audience.*
In the same context, they state the following about their "Digital Programs", which I considered to be the business goals related to the app I was about to (re)design:
The Poetry Foundation uses emerging technology to reach and engage a broad audience for poetry. Through its award-winning website, mobile applications, and social media, the Foundation seeks to create new readers of poetry, serve existing poetry fans, and support Foundation initiatives and programs.*
* https://www.poetryfoundation.org/foundation/about
A note on the Poetry Foundation brand
As I began this design project, The Poetry Foundation had a rather old-school brand identity, one that clearly affected the look and feel of their app as well. I decided to pay little attention to their branding in my design, based on the thinking that I would rather redesign their entire online presence, starting with the mobile app.
Additional note, July 2017: A few days ago, Michael Bierut and Pentagram published their rebranding of The Poetry Foundation. I love the new visual identity, and if I were to make a redesign of the POETRY app today, this brand identity is certainly something I would have used to guide my design. For some reason, the mobile app doesn’t seem to have been part of the rebranding. At least not yet. Maybe I’ll design another version in the near future...
https://www.poetryfoundation.org/articles/143304/on-brand
Defining the target audience
The Poetry Foundation as a whole appeals to a wide demographic audience, sharing an interest in poetry. While I didn’t get an actual statement from the foundation itself, I defined the intended audience for the app, based on my research so far, as follows:
Younger people, ages 15 - 40, with a newfound or long-lasting interest for reading and learning about poetry.

Vision for the app
Based on my initial and subsequent conversations with my poetry-reading friend, I mapped out the experiences she wanted to have with the app, and defined her overall goal(s):
I want to discover great poems, read poetry whenever I want to, and learn about the poets behind the poems.
2) Scope
With the above as my starting-out point, I defined the functional scope of the project.
User Stories
Digging deeper into the needs and wants of the users (represented by my friend in this project), I created a series of user stories.
Discovering new poems
As a user, I want to browse poems by category, so that I can discover new poems.
Immersive reading
As a user, I want to read poems in a way that isn’t distracting, so that I can fully immerse myself in the poem.
Learning about a new poet
As a user, I want profiles for all the poets, so that I can better understand and relate to their poetry.

Feature set
Inspired by the existing POETRY app and conversations with the aforementioned friend, I was able to define the features required for this app.
In the process, a number of ideas were prioritized for a hypothetical "version 2" of the POETRY app.
"Discover"
"Spin"
Search (for poem title, content, or a poet)
Browse poems by mood, subject, poet or audio
Poet profiles (with name, photo, birthyear, bio, and links to poems)
"Favorite" poems
Poem (full screen reading)
Play/pause audio poems
Adjust font size (on poem screen)
Share a poem (via e-mail, Facebook or Twitter)
3) Structure

Site map
With the feature set defined, I thought through and visualized the structure of the app in a site map.
4) Skeleton

Wireframes
Next step in my design process was figuring out all of the different screens and their elements and contents. This is usually about wireframing the entire concept, a stage of the design process I dedicate a lot of time and effort to. However, for this particular project, I didn't have to design a whole new software or feature. Thus, the existing POETRY app served as my "wireframes" as I studied the elements, content and flows of the app. Because of this, my actual wireframes were higher fidelity, used to convey design ideas rather than simply the skeleton of the app.
5) Surface

Prototyping with InVision
I consulted Camilla, my poetry-reading friend, throughout the design process to test my proposed designs. We never had a formal usability test, but rather some small "Hey, check this out and tell me what you think"-studies. I used InVision for these, and they resulted in quite a few adjustments.
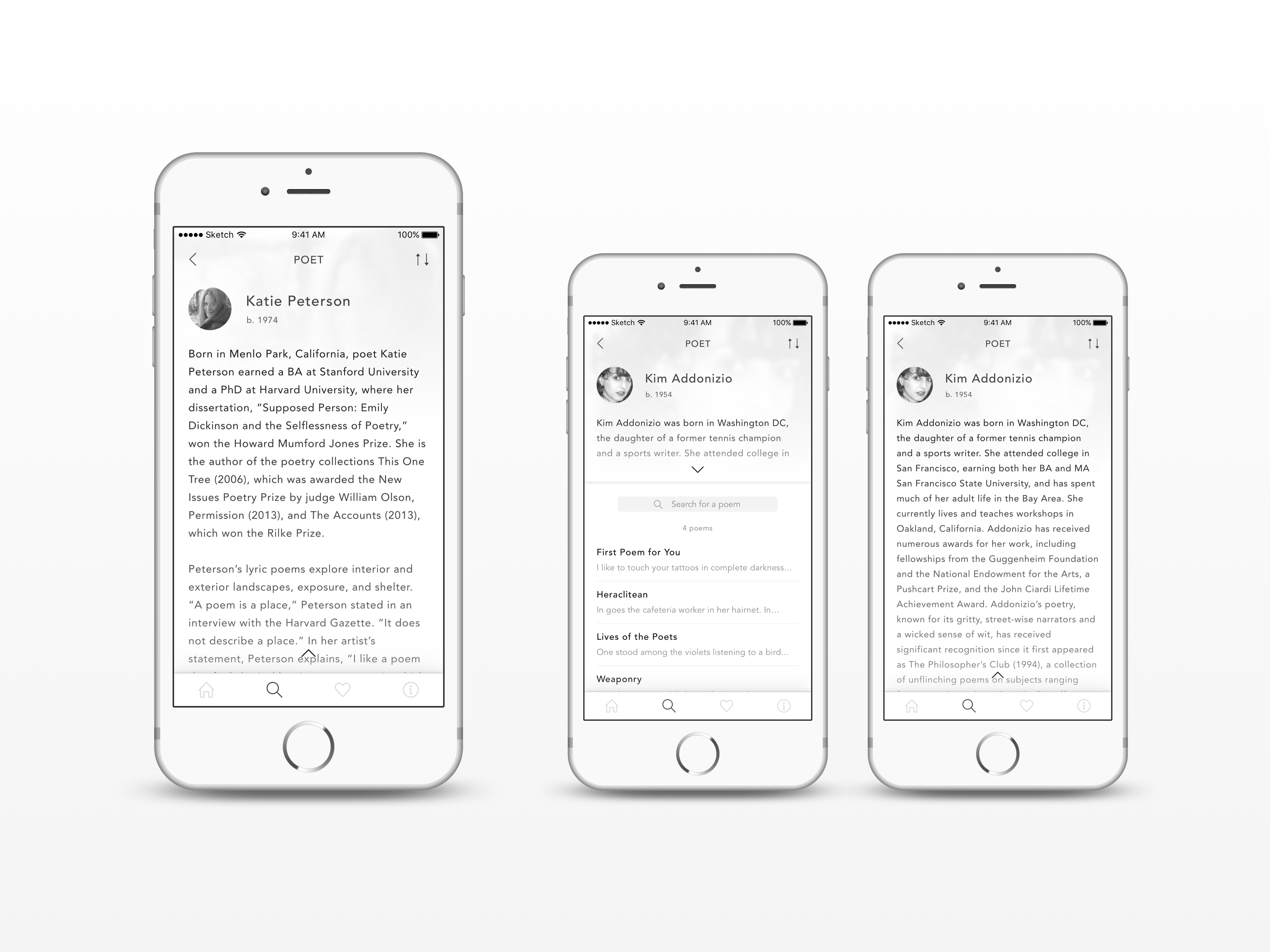
The result
The final concept design is presented below.